3 recomendaciones al seleccionar el fondo de tu revista, no todas son tan obvias
En cualquier documento, sea una revista, un periódico, un catálogo o incluso un libro, el fondo combinado con el color de la fuente ayudan a que podamos leerlo sin ningún tipo de problema. Sólo debemos imaginarnos estar ante un documento con fondo blanco cuya letra es también de color blanco, ¿acaso podríamos ser capaces de leerlo? A no ser que tuviésemos super poderes y hayamos participado en algún cómic y/o película de Marvel, no, no sería posible.
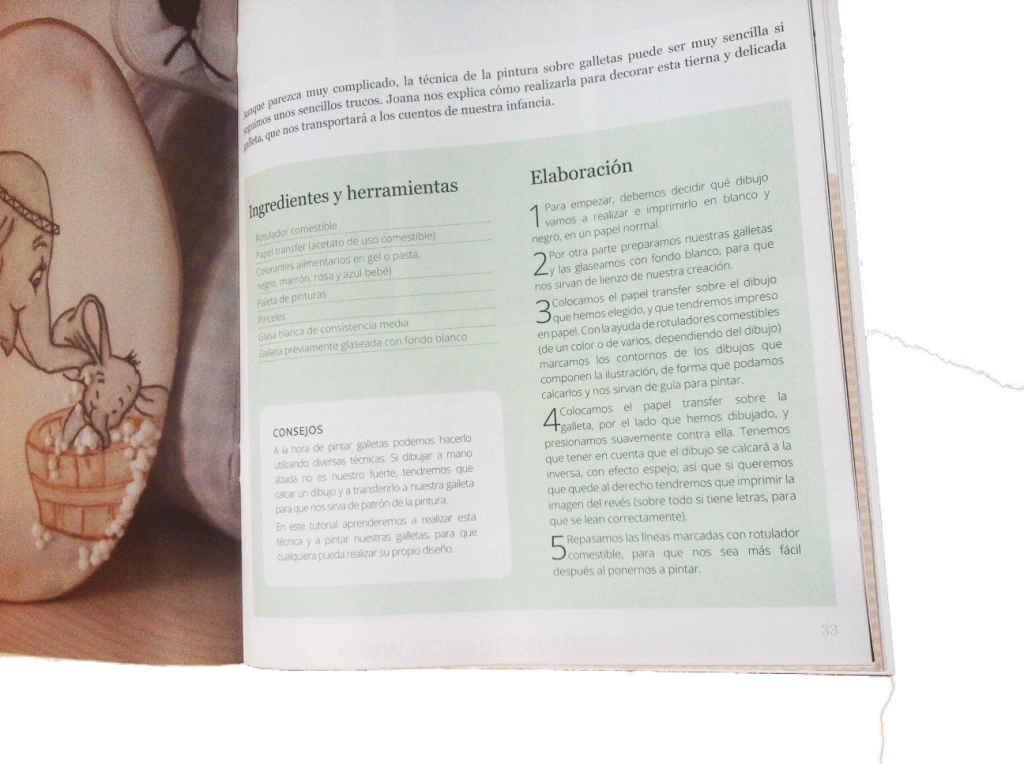
En una revista, lo que puede ocurrir es que el color de la fuente tenga que adaptarse a diferentes fondos en un mismo artículo, porque el diseño de la revista lleva diferentes imágenes de diversos colores bajo el texto.
En esta imagen vemos un ejemplo de qué sucedería si el color de fondo no contrasta lo suficiente con el color de la tipografía, el resultado como ves es una revista difícil de leer.

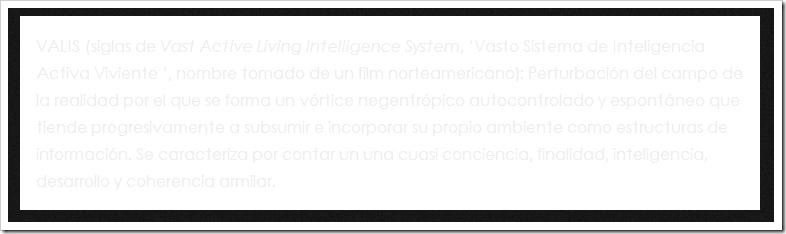
Podemos poner otro ejemplo bastante sencillo y práctico, ¿cuántas veces no te has encontrado con esta problemática en una página Web o blog de Internet? Abundan por doquier cientos de miles de páginas no solo en las que el buen diseño brilla por su ausencia (y casi parece que fueron diseñadas por el gato Garfield en un momento de descanso digestivo tras un empacho), sino en las que se escoge un fondo negro y ¡oh Dios mío! un color verde fluorescente o azul para la letra. ¿El resultado? O bien pulsas en el botón “Atrás” del navegador, o simplemente cierras la ventana porque te es imposible leer su contenido.
Cuando nos planteamos imprimir revistas, y nos encontramos en el proceso de diseño/maquetación de la revista, la decisión del color de fondo y el color del texto es una decisión que tendremos que tomar: ¿qué fondo utilizar para la revista? La duda suele ser aún mayor cuando nos apasiona un poco el diseño y tendemos a jugar un poco con distintos fondos al comienzo de los artículos, sobretodo cuando añadimos imágenes e ilustraciones varias.
[Tweet «El color blanco activa la memoria, mejor texto negro sobre fondo blanco @impr_mirevista«]
3 recomendaciones que te serán de gran utilidad a la hora de seleccionar el fondo de tu revista
- El fondo debe contrastar con el color del texto:
No hay duda, siempre ha existido la preocupación por el manejo adecuado del texto. Algunos autores recomendarán los textos claros sobre fondos negros, y otros lo harán al revés.
La realidad es que las investigaciones han mostrado que el color blanco contribuye con la activación de la memoria más que cualquier otro color.
De ahí que sea útil utilizar texto de color negro sobre fondo blanco, al ser una opción más neutral a todas las posibilidades existentes de contraste. En caso de querer utilizar otros colores en el fondo de la revista, la elección tanto del color del fondo como del texto dependerá precisamente del contraste y de la facilidad de lectura. Por ejemplo, si optas por un tono naranja fuerte para parte del fondo, el texto que vaya encima de esta parte deberá ser blanco, con lo que se facilita la lectura. - Descubre un poco más sobre el tratamiento del contraste de color:
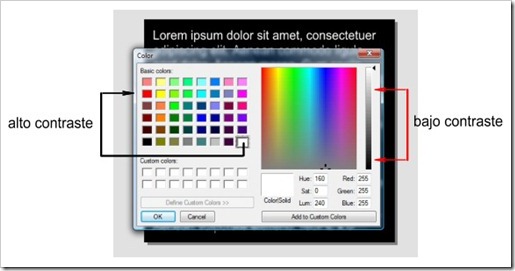
A la hora de mejorar la accesibilidad visual es interesante potenciar el contraste de colores. Es decir, para potenciarlo debemos hacer más claros los colores claros y más oscuros los colores oscuros. Veamos un ejemplo:

Entre los colores rojo y blanco nos encontramos ante una relación de alto contraste, mientras que en la escala de grises existe un bajo contraste.
De esta manera, cuando sí se produce el contraste de colores se manifiesta como visualmente efectivo:

- El texto debe leerse fácilmente:
Podemos decir que este apartado es casi incluso un resumen de todo lo que hemos indicado anteriormente, pero sea como fuere, estarás conmigo si digo que el texto –sea el color de fondo que utilices- debe leerse fácilmente. Es decir, independientemente del color escogido, debes ponerte en la piel –ojos mejor dicho- del lector y percatarte si te es más o menos incómodo la lectura del contenido de la revista. Si te es sencillo, genial porque habrás escogido bien. En caso contrario, te tocará hacer los cambios pertinentes.
Si quieres aprender más te animamos a leer el artículo Analizador de contraste de colores, que te permite hacer algunas pruebas introduciendo los códigos de color de la Web HTML.